Unconscious
Why Eyetracking Is Missing One, Crucial Thing For Conversion
Why you should use peripheral vision and web psychology in your web design.
Posted December 18, 2013
This week I had the pleasure of interviewing Susan Weinschenck, The Brain Lady, on my podcast.
With a Ph.D. in Psychology and over 30 years of experience as a behavioural psychologist, I figured we’d be in for a very exciting interview… She didn’t disappoint.
I first met Susan at UX Brighton earlier this year, where I was talking web psychology and she was giving a fabulously musical presentation involving all kinds of drums and percussion, and a few rather embarrassed looking geeks (they were fabulous).
It was one helluva presentation, and when she’s not delivering all-singing, all-dancing keynotes, Susan writes books, travels around the world and teaches people about how to make technology (and its software) more persuasive, usable and motivating.
But out of all the fantastic topics she talks about, there was one thing in particular that caught my eye...
The problem with eye-tracking
Now, I love eye-tracking. LOVE it.
But as you’ll no doubt be aware, human behaviour is an incredibly complex, mercurial thing that requires a whole slew of tools to investigate and grasp in its entirety (and even then, it’s questionable whether a complete understanding can ever truly be reached).
What good, academically-tried-and-tested eye-tracking tools can do (my favourite being Eyequant), is provide a richer, more detailed understanding of where your attention is focussed when you scan a website, or which perceptual path your gaze will follow when you first clap eyes on a landing page.
What it won’t (and can’t) do, is map out the (usually subconscious) impact of the peripheral cues we’re continuously picking up outside of that tiny, direct area of focus (that, of course, is where web psychology comes in)…
The power of peripheral vision on websites
In fact, it was precisely this point that I found so striking about Susan’s talk, and when we revisited this in our interview, she said,
"I think we totally underestimate the importance of peripheral vision"
And it’s not just in everyday life, either.
When it comes to websites, Susan says that there are two reasons why peripheral vision is so important:
1. Taking a snapshot
We’re using P.V. to decide about the gist of the scene—are you at the webpage you’re looking for?
"This is largely happening unconsciously, so although our central vision may be looking at the middle of the page… our P.V. is picking up other cues around that for us to decide...
‘Where am I?’
‘Is this where I want to be?’
‘Am I interested in this?’
TOP TIP: So, how can you use this?
Well, you can incorporate logos and cues about your company, as well as important words or phrases about the content on that page, so that you’re sending an unconscious message to your customers that ‘yes, you are on the right page’.
A great example of this (which also leads nicely into the 2nd point), is the website for Saints Row:

Image Credit: Saints Row
2. Emotional content
The second important way in which we use peripheral vision online is to assess emotional content, especially for anything that has to do with danger or alert.
Susan cites that in our desire to create responsive websites,
"These days a lot of designs don’t use the entire periphery of the screen. The periphery is blank white and all the action’s happening in the middle"
And while this is OK and in some cases preferable (especially when it comes to online shopping, where we don’t want background images to interfere with the products), nonetheless Susan points out that,
"We’re missing an opportunity… if you’re trying to communicate to someone that they’d better renew their insurance policy and not let it lapse because it’s going to be dangerous, any images of danger and car accidents on the periphery of the screen would actually have an impact"
TOP TIP: What about your customers?
If you’re solving a problem for your customers, and you want them to be reminded of the reason they’re coming to you for help, then using the right kind of image that provokes the appropriate emotional state can be a powerful way of subconsciously boosting your visitors’ motivation, thus increasing the probability that they’ll actually convert.
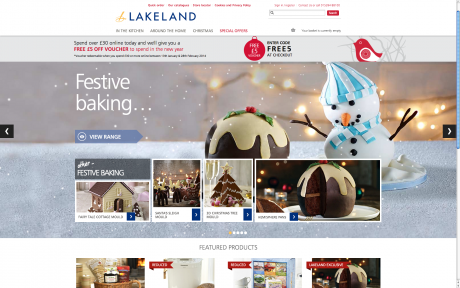
It doesn't have to be doom and gloom, either—it can be as simple as getting your customers in the mood for Christmas:

Image Credit: Lakeland.com
Grab the opportunity!
As Susan says, when it comes to the more subtle, subconscious cues we're conveying on our websites, which includes designing for P.V.,
"I think we’re just not thinking about that, we’re not aware that that’s an important part of the screen"
In short, while the rest of your competitors are optimising their websites for the areas in which we direct our focussed attention, if you really want to get the upper hand it can pay to start exploring how you can leverage your customers’ peripheral vision to increase your conversions.
And then it’s just a question of testing, people.
Go get ‘em.




